How can NFT tokenization revolutionize trading of real-world assets?
Imagine a world where real-world assets like art, real estate, and infrastructure projects can be easily bought and sold globally. Omnia DeFi, a groundbreaking blockchain and DeFi startup, set out to make this vision a reality by using NFT tokenization.
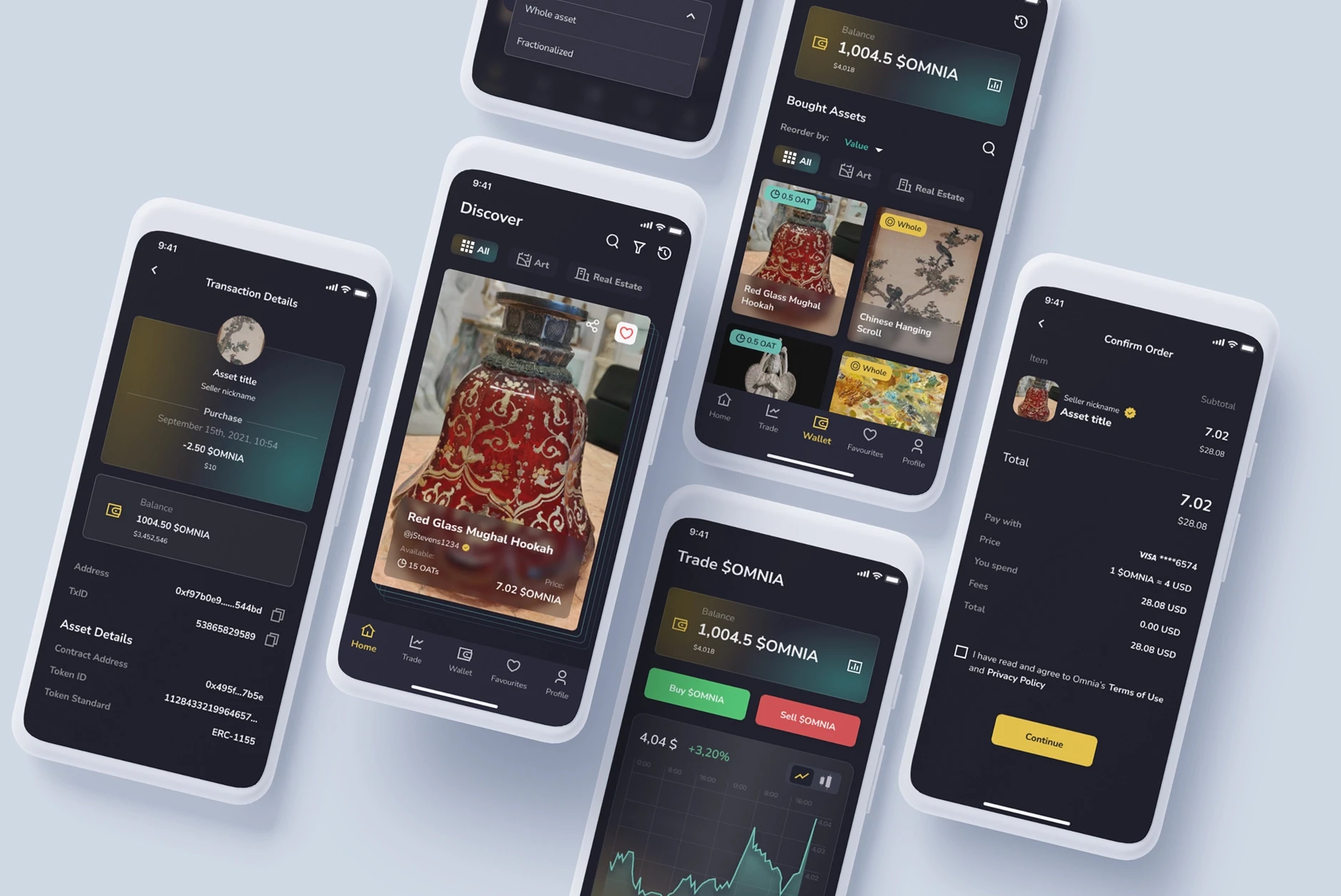
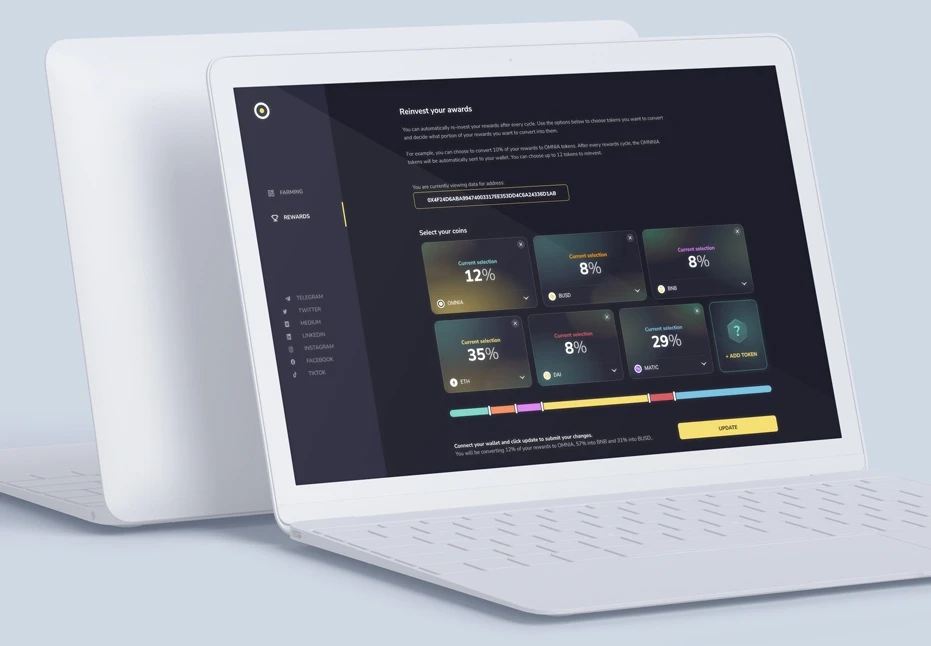
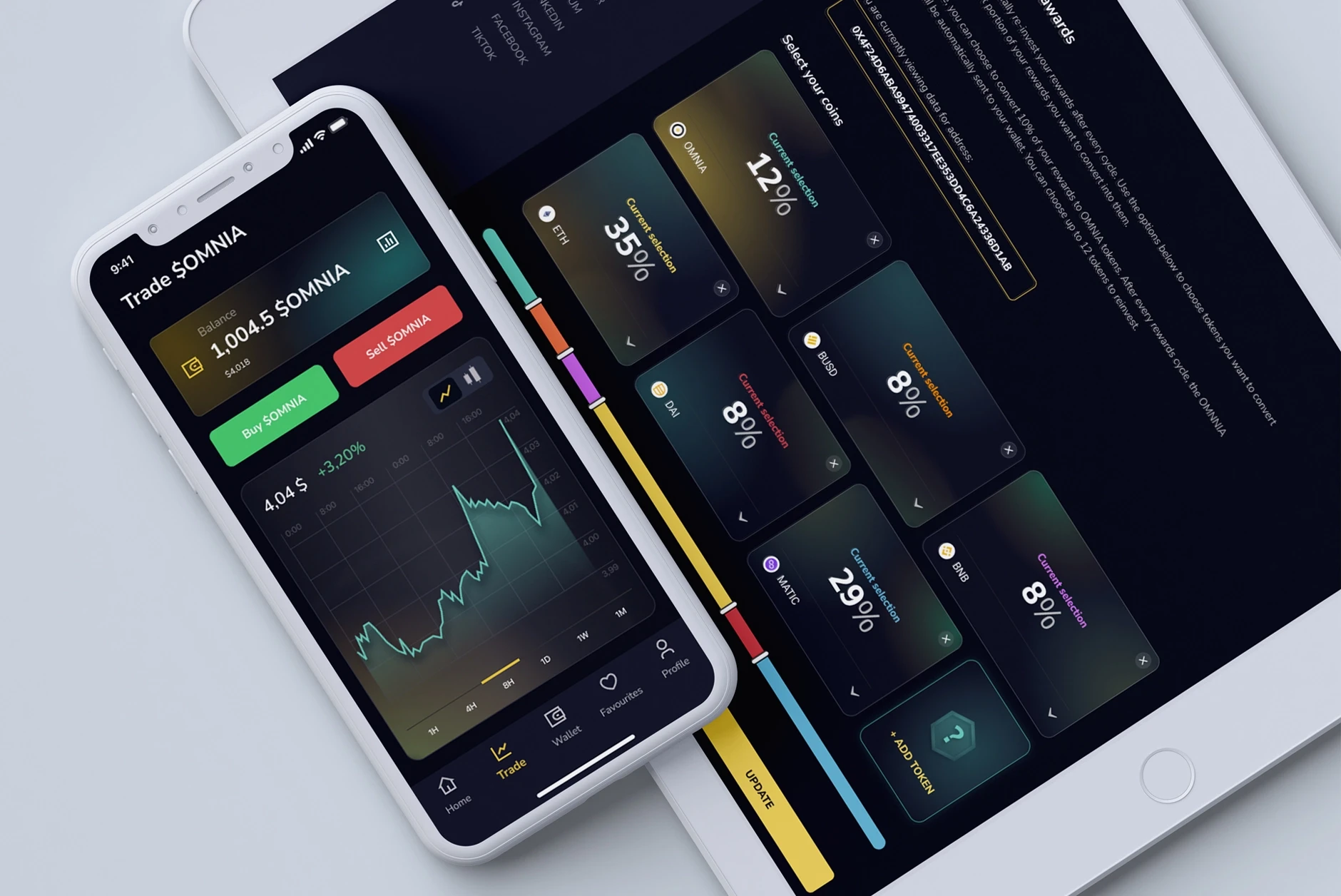
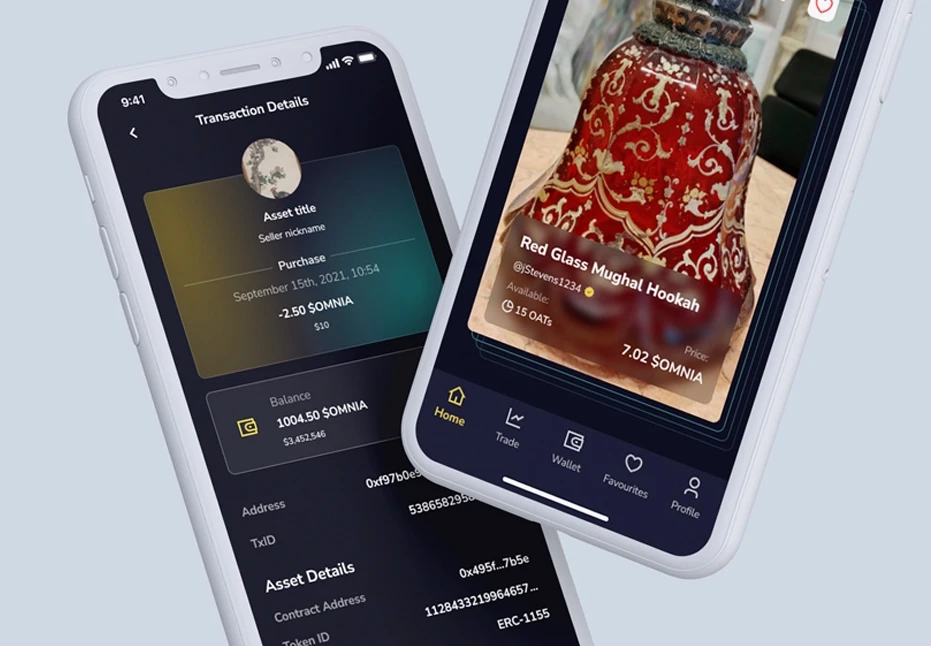
I had the privilege of being a part of the Omnia DeFi project as a web3 Product Designer. My role involved designing user-friendly experiences for the MVP of the dApp for rewards and staking of Omnia token, the mobile app for trading tokenized assets, and incorporating valuable feedback from the community.
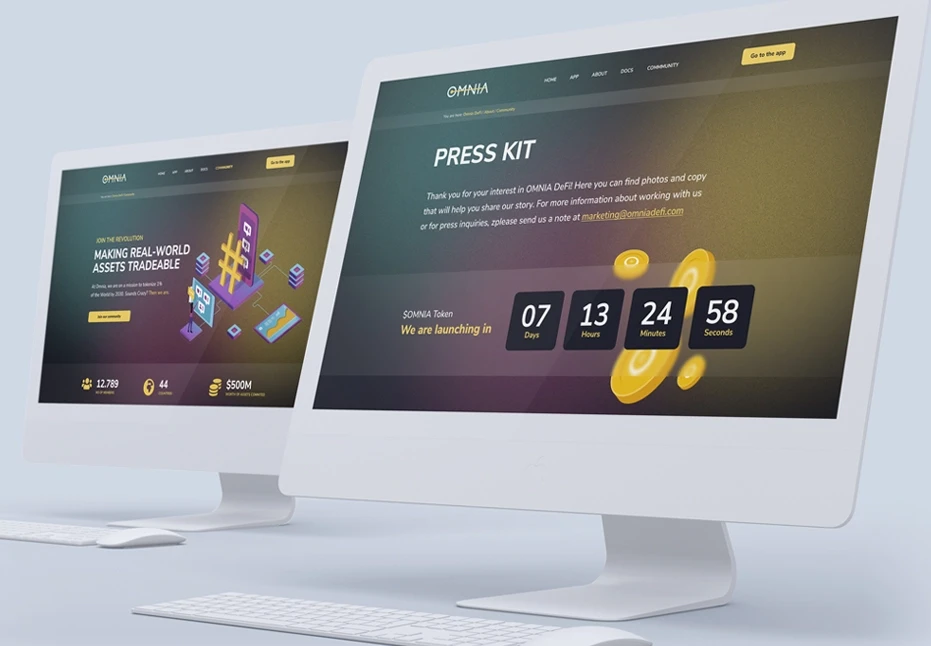
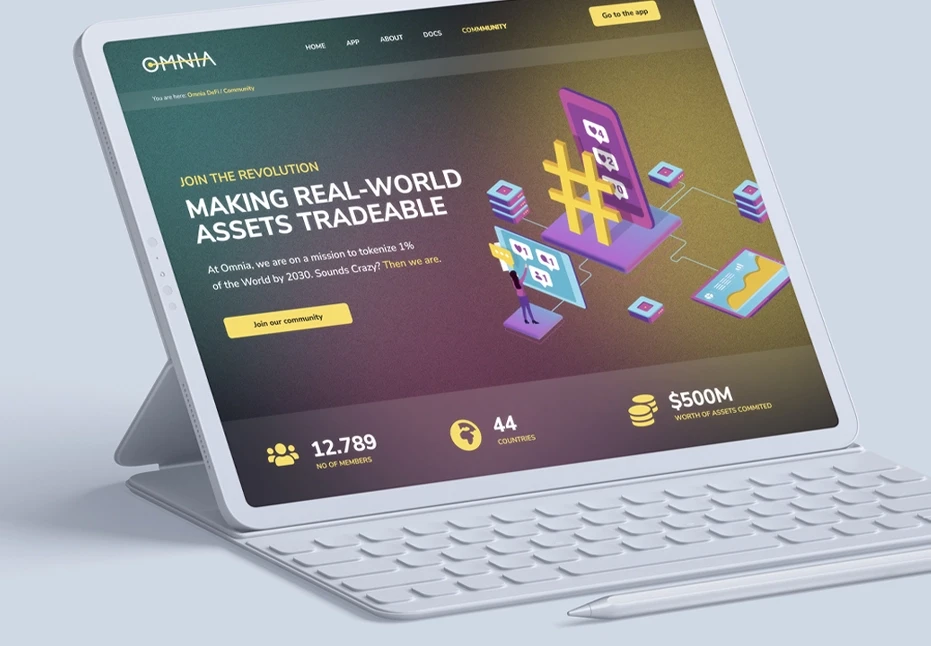
I also took on additional responsibilities like website development in Webflow and overall product management, adapting to the dynamic nature of working in a startup.



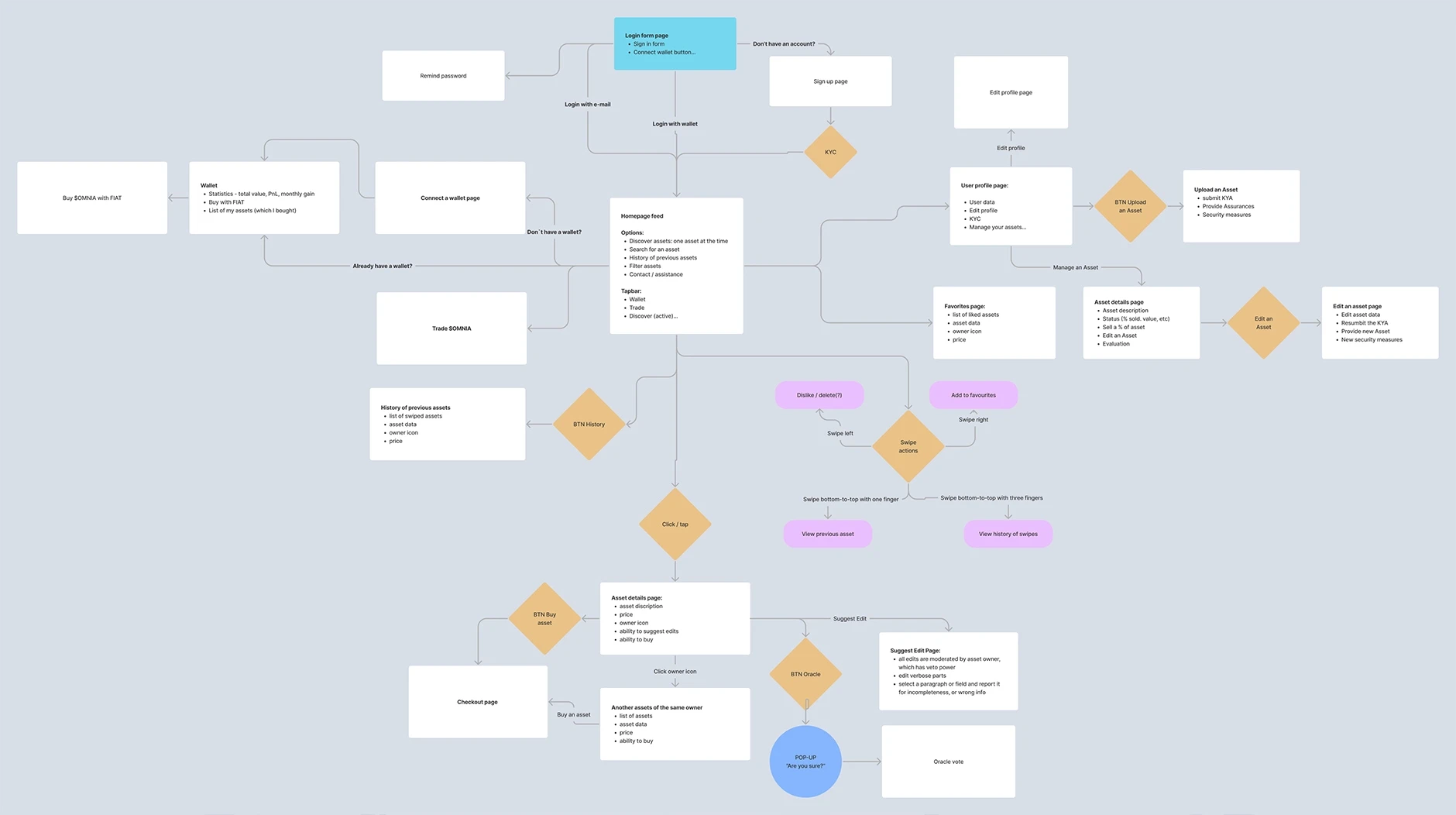
Given the novel nature of the Omnia App, our initial step was to meticulously plan and organize user flows. This enabled us to gain a deeper understanding of how to design the various functions and deliver optimal solutions to users' pain points.

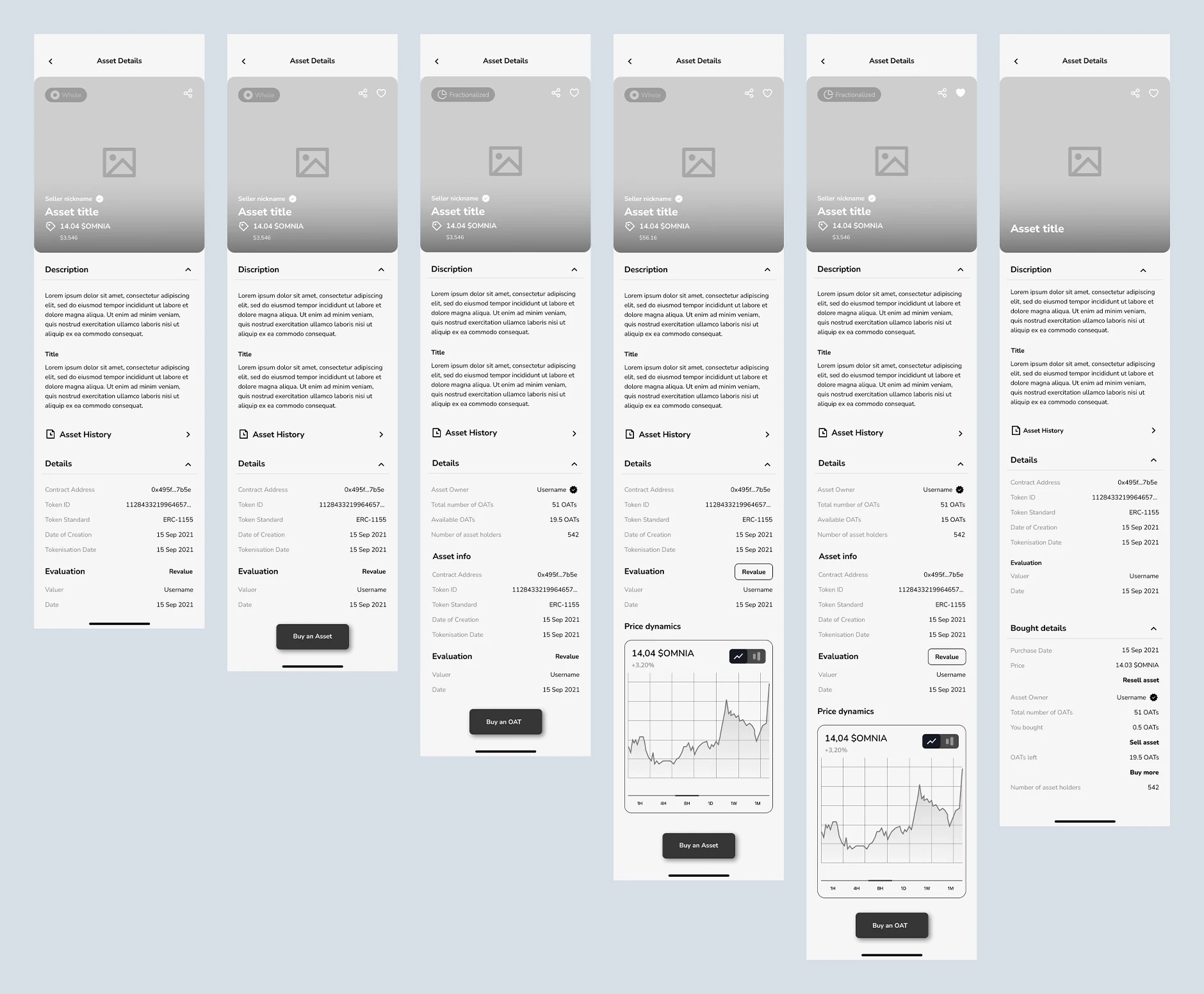
We created several iterations of low-fidelity app prototypes. It was used test the functionality of the app with members of our community and selected pre-onboarded users.

Starting from MVP, no core features were planned to be developed at later stages, so we we needed to prioritize features for each stage of product development.